
Kunde
Rademacher
Projekt
HomePilot-App
Leistung
UX-Design und Entwicklung
Kunde seit
seit Januar 2017
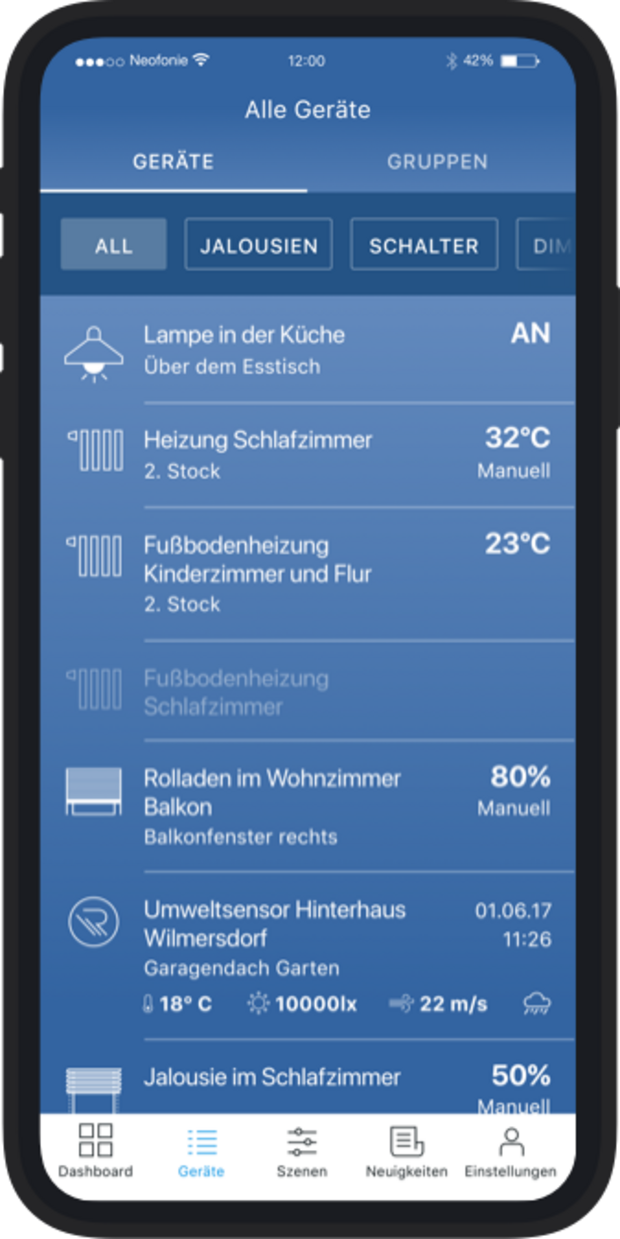
Der Smart-Home-Spezialist RADEMACHER hat die HomePilot-App erneuert und zur zentralen Steuereinheit gemacht. Alle Funktionalitäten der Web-App sind benutzerfreundlich in eine neue App integriert worden.
HERAUSFORDERUNG
Die technischen Anforderungen von RADEMACHER sind so komplex, dass ein gemeinsames Verständnis der Rahmenbedingungen notwendig war, um RADEMACHER umfassend beraten zu können.
ANSATZ
Die App muss für wenige Nutzer im Privathaushalt genauso wie für Unternehmen mit sehr vielen Nutzern und unterschiedlichen Geräten funktionieren.
PROZESS
Bedient wird die Haussteuerung über die HomePilot-App von Mietern, Eigenheimbesitzern oder dem Facility Management, auch von unterwegs. Zudem sollen Monteure Geräte wie z.B. Rollläden oder Thermostate bereits in der Bauphase online erfassen und konfigurieren.
Aufgrund der hohen Komplexität des Projekts wurden Lean UX-Methoden in den Scrum Prozess integriert. Das gesamte Team inkl. QA arbeitete in einem Projekt-Raum, um schnell und effizient Ideen testen, validieren und weiterentwickeln zu können.







PROZESS
ANPASSUNG DER FARBPALETTE

PROZESS
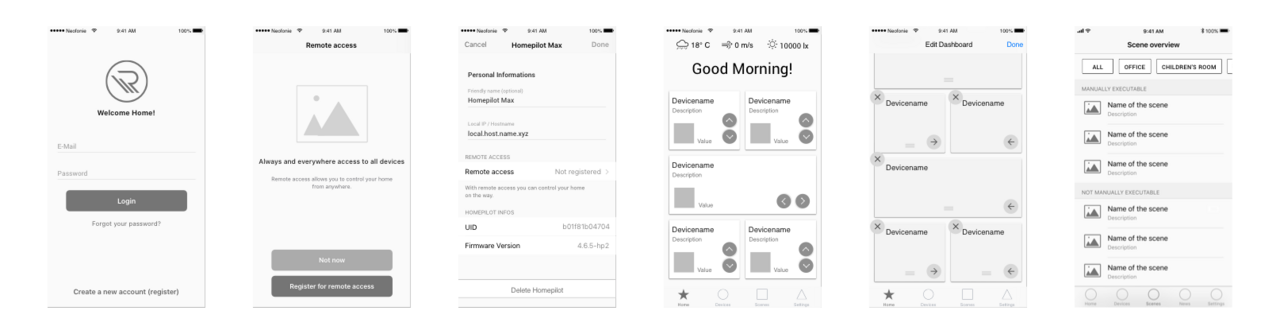
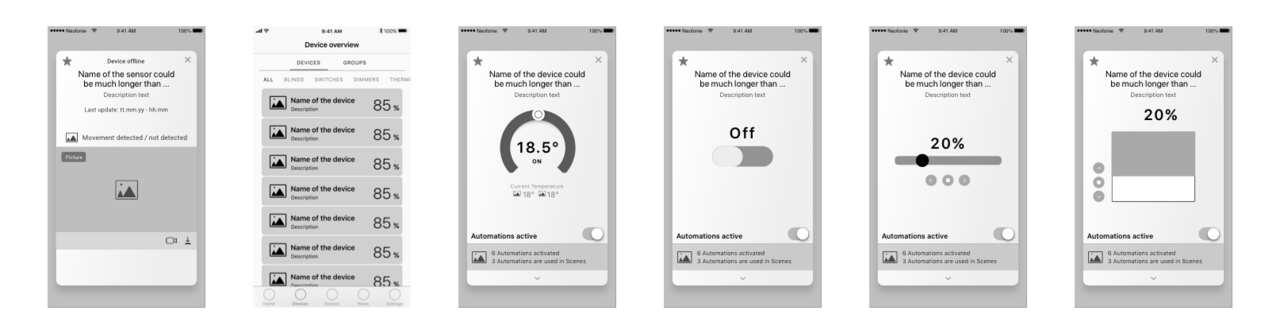
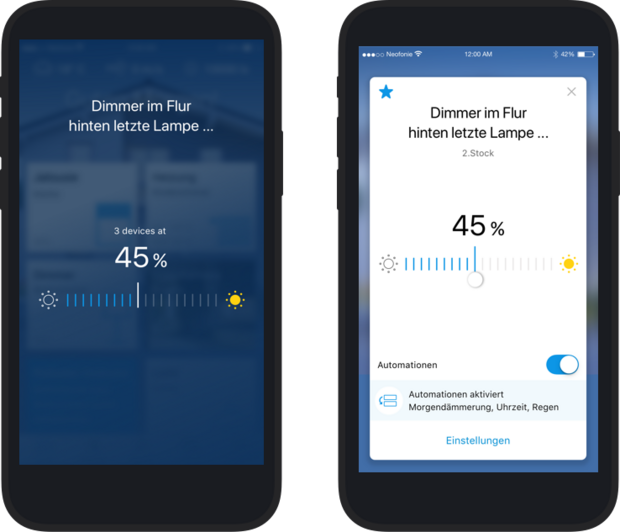
VARIANTEN WURDEN GETESTET UND VERGLICHEN
Das reduzierte Design unterstützt wichtige Funktionen, ohne dabei die App zu überladen.
ERGEBNIS
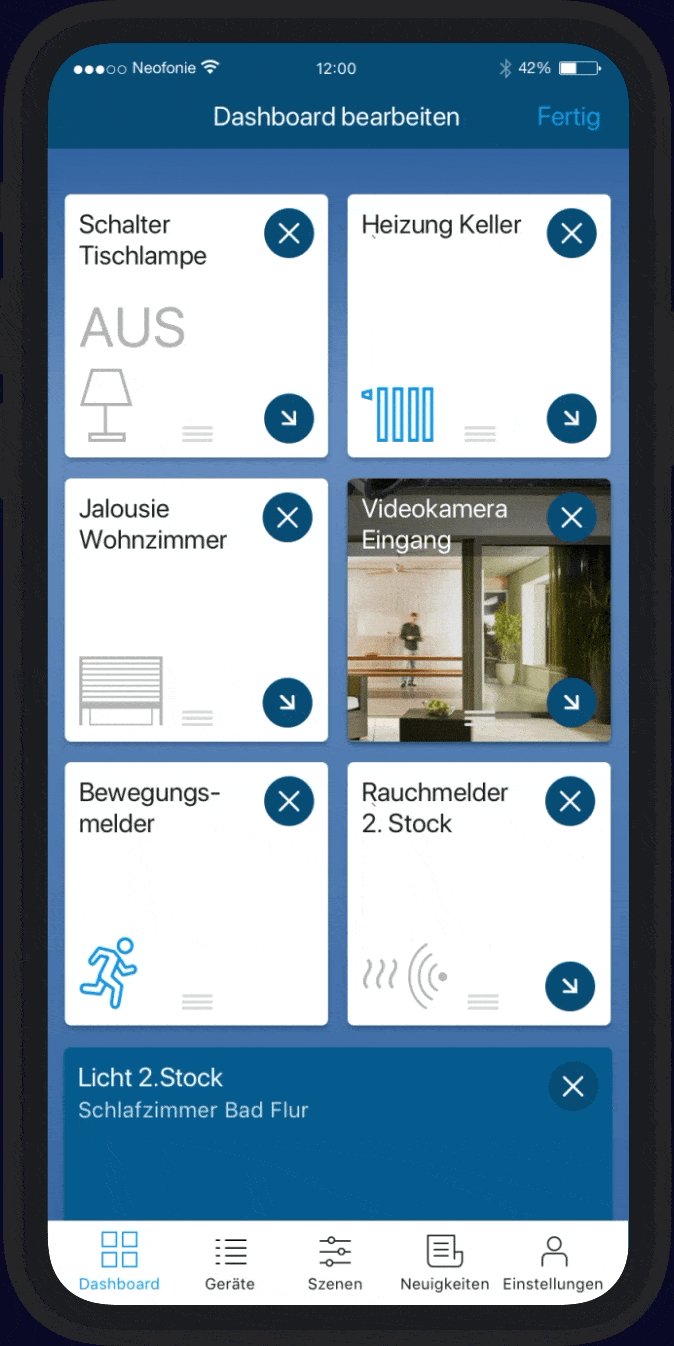
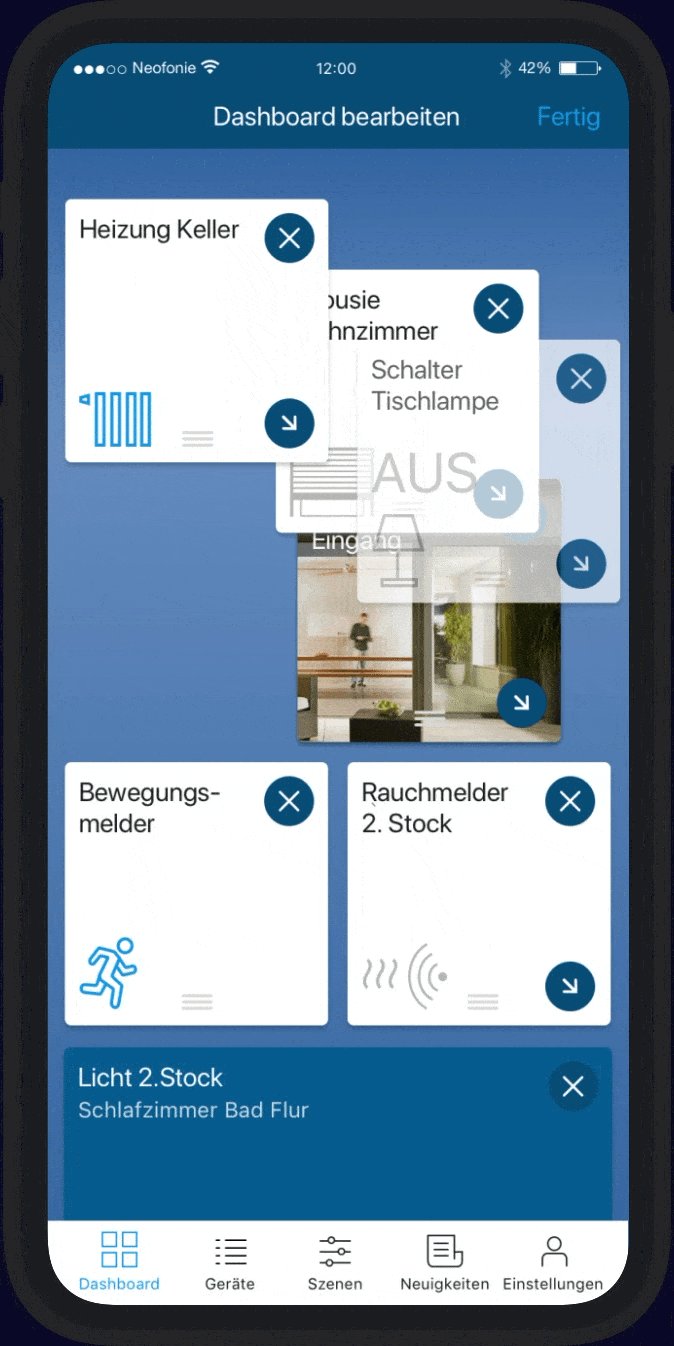
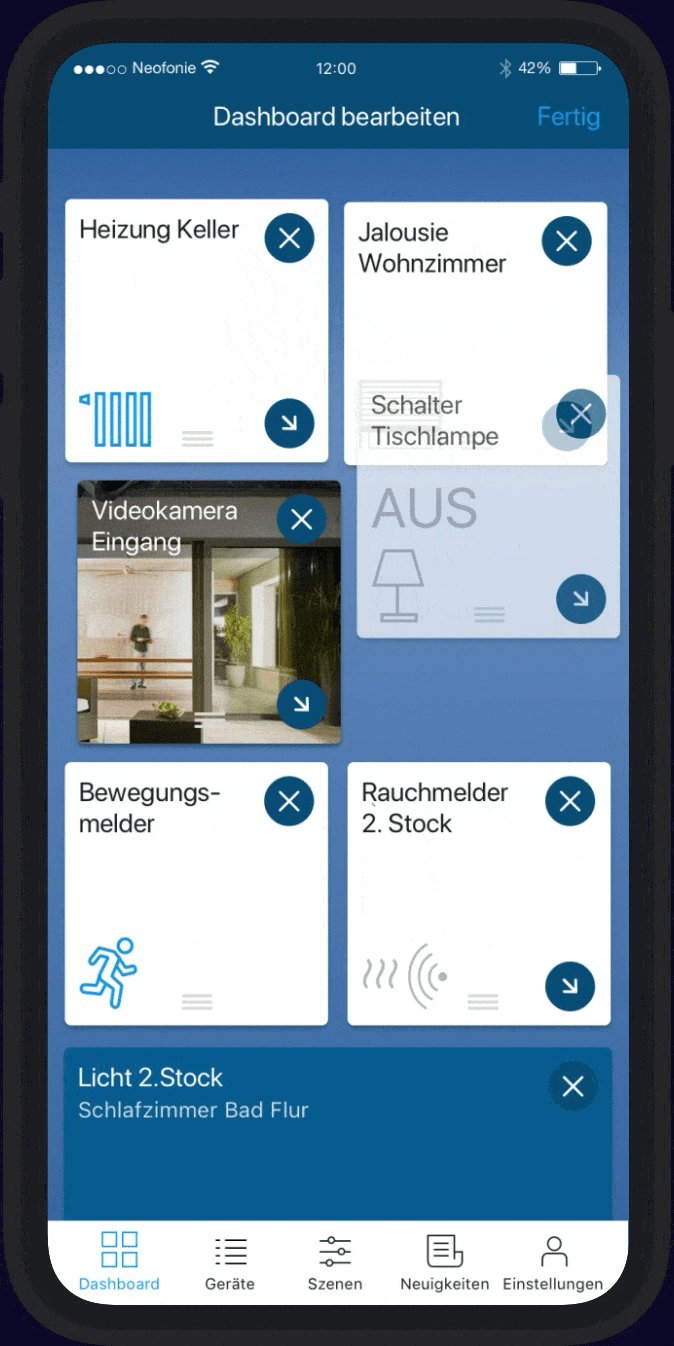
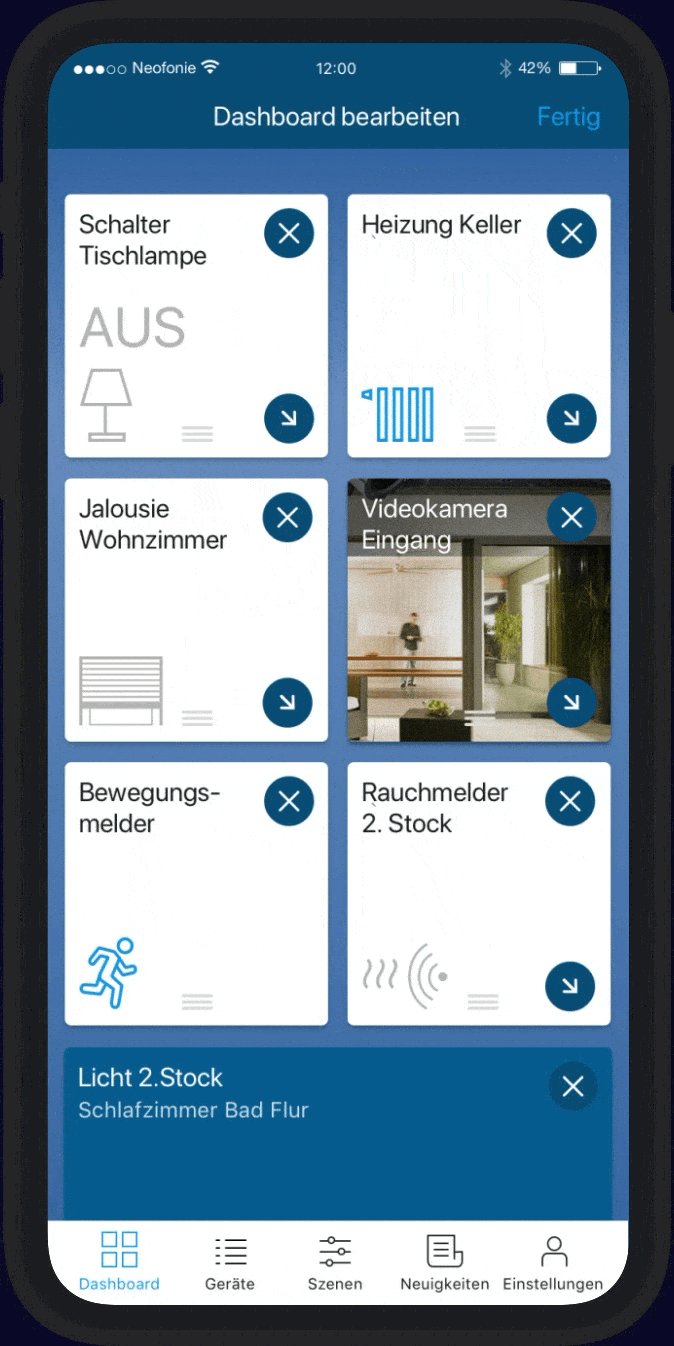
Herausforderung war es, alle Funktionen des HomePilots übersichtlich darzustellen und eine klare Bedienung für unterschiedliche Nutzergruppen zu ermöglichen.
Intuitive Bedienung
Die Bedienelemente wurden so gestaltet, dass eine intuitive Bedienung ohne Vorkenntnisse auf unterschiedlicher Gerätegrößen möglich ist.


ERGEBNIS
ZENTRAL UND PERSONALISIERT
Wir haben das Dashboard zum ersten und zentralen Bildschirm der RADEMACHER-App gemacht. Es bietet einen schnellen Überblick über alle vernetzten Geräte und kann personalisiert werden.

ERGEBNIS
GRUPPENSYSTEM
Die Erstellung von Gruppen ermöglicht die gleichzeitige Steuerung vieler Geräte. Szenen ermöglichen die einfache Bedienung über konfigurierte Abläufe. So können aus der Ferne Rollläden, Jalousien, Heizungen, Lichter und bis zu 100 weitere RADEMACHER-Funkobjekte bedient werden.
LEARNING
Die technischen Möglichkeiten mit einer nutzerfreundlichen Bedienung zu vereinbaren, setzt eine enge Zusammenarbeit zwischen Entwicklern, Konzeptern und Designern voraus. Die Wasserfall-Methodik wird verworfen – die besten Ergebnisse werden in einem interdisziplinären Team erzielt.
Die neue HomePilot-App ist das zentrale Steuerelement für unsere Smart-Home-Produkte. Bei der Entwicklung war es uns wichtig, alle Funktionen zu integrieren und gleichzeitig eine intuitive Bedienung zu schaffen.
APP STORE 4,7
von 7.322 Bewertungen
GOOGLE PLAY 4,5
von 2.026 Bewertungen
TEAM
UX & UI
ION ONE
Entwicklung
Neofonie Mobile



