Projekt
Case Study
Corporate Site
Krankenkasse
Leistung
UX-Entwicklung und UI-Design
Eine neue Generation der Online-Krankenkasse ist geboren. Wie sieht die neue Generation einer nutzerfreundlichen und darüber hinaus BITV-gerechten Website einer Krankenkasse aus? Wie können aus begeisterten Webbesuchern neue Kunden werden?
Erfahren Sie mehr in unserer Case Study, wie die Website der Zukunft aussehen kann.
HERAUSFORDERUNG
Die Leistungen von Krankenversicherungen sind essentiell und werden immer wieder an den Bedarf ihrer Kunden ausgerichtet. Die Krankenkassen entwickeln sich permanent weiter. Dieses Wachsen in neue Generationen hinein muss auch die Website widerspiegeln. Jung, aktiv und direkt sollte der Webauftritt einer neuen Krankenkassengeneration sein, dessen Kunden sich zunehmend mehr das Netz nutzen. Krankenkasse findet heute im Netz statt. Es gilt eine ansprechende und zeitgemäße Ansprache zu finden.
ANSATZ
Um als eine Krankenkasse der neuen Generation und von einer neuen Generation wahrgenommen zu werden, bringen wir das Gesamtkonzept kurz vier Leitsätzen knackig auf den Punkt. Das Gesamtkonzept ist das gestalterische Herz des Webauftritts.
Clever, komfortabel, direkt und lebendig!
Clever: Alles soll im Online-Service-Portal unkompliziert erledigt werden können.
Komfortabel: Alles soll einfach sein – in Kontakt treten, Sachen erledigen und auch die Darstellung der Dienstleistungen.
Direkt: Immer erreichbar und individuell anpassbar sein.
Lebendig: Alle Dienstleistungen sollen am Kunden ausgerichtet und so transparent wie möglich dargestellt werden.
PROZESS
Ein Expertenworkshop zum Projektstart
half, die gemeinsamen Ziele gleich zu Beginn so klar wie möglich zu definieren, die stringent weiterverfolgt werden.
Ein optimal zusammengesetztes Team ist bei uns immer interdisziplinär. Unsere Experten kommen aus den Bereichen UX, UI, BITV, Sales und Marketing.
Unser Video vom Workshop gibt Einblicke in unsere Arbeitsweise.
Eine Krankenkasse wechselt man nicht mal einfach so. Die richtige emotionale Ansprache zu finden, ist umso wichtiger. Sie soll Begeisterung bei den jungen Zielgruppen wecken.
PROZESS
USER JOURNEYS
Qualität und Vertrauen aufbauen, denn Vorteile der Leistungen sind transparent. Die Seiten sind über mehrere Module klar miteinander vernetzt. Der Bestandskunde gelangt mit einem Klick zum Serviceportal.
Es gibt drei Informationsebenen:
Wir haben 3 User-Journeys definiert.
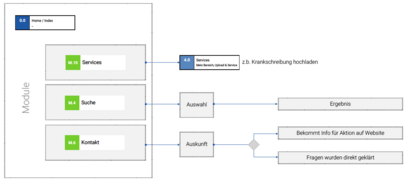
1. Ziel: Einfacher und unkomplizierter Service.
Schnelle Hilfe und Unterstützung für Bestandskunden
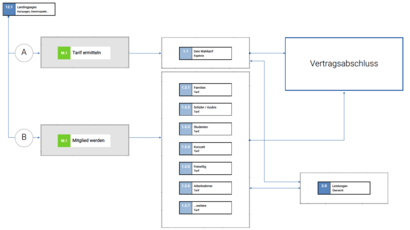
2. Neukunde kommt über eine Kampagne oder Aktion auf die Landingpage
A – Landingpage Fokus auf Vorteile
B – Landingpage Fokus auf Zielgruppe.
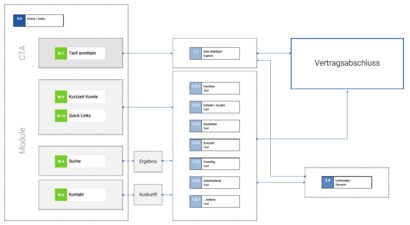
3. Ziel: Neuverträge Klare Vorteilskommunikation & CTA „Tarif ermitteln“
Neukunde kommt auf die Startseite
Primärer Fokus auf die Tarifwahl
Wer ist der Kunde und welcher Tarif ist der Richtige
Weitere Optionen über Module, z.b.
Kunden-Direktansprache „Kurzzeit-Kunde“
Quicklinks zu TarifenSuche mit passgenauen Ergebnissen
Direktkontakt mit Auskunft und entsprechender Weiterleitung zum Tarif

1. User Journey

2. User Journey

3. User Journey
PROZESS
BITV
Mit einem Experten für BITV haben wir ein konkretes Konzept für die BITV konforme Website erstellt.
Dabei haben wir 5 Hauptpunkte für BITV 2.0. definiert.
- WCAG-konformes Kontrastschema
- Inhalte sind problemlos vergrößerbar (mindestens bis 200% nur-Text-Zoom).
- Fokussierte Elemente werden deutlich hervorgehoben (Anforderung WCAG 2.4.7).
- Die Inhalte werden auf Code-Ebene sauber strukturiert und adäquate Strukturelemente verwendet, z.B. für Überschriften.
- Die Tastaturbedienbarkeit ist gewährleistet.
- Linkziele sind unabhängig vom Kontext verständlich.
- Klare verständliche Menüstrukturen helfen bei der Orientierung (Anforderung WCAG 3.2.3).
- Bewegte Inhalte (Loop) können von den Nutzern angehalten werden.
- Zentrale Inhalte werden in leichter Sprache angeboten (Anforderung BITV Anlage 2).
- Alle funktionalen Elemente der Seite sind mit der Tastatur bedienbar.
- Zentrale Inhalte werden in deutscher Gebärdensprache (DGS) angeboten.
PROZESS
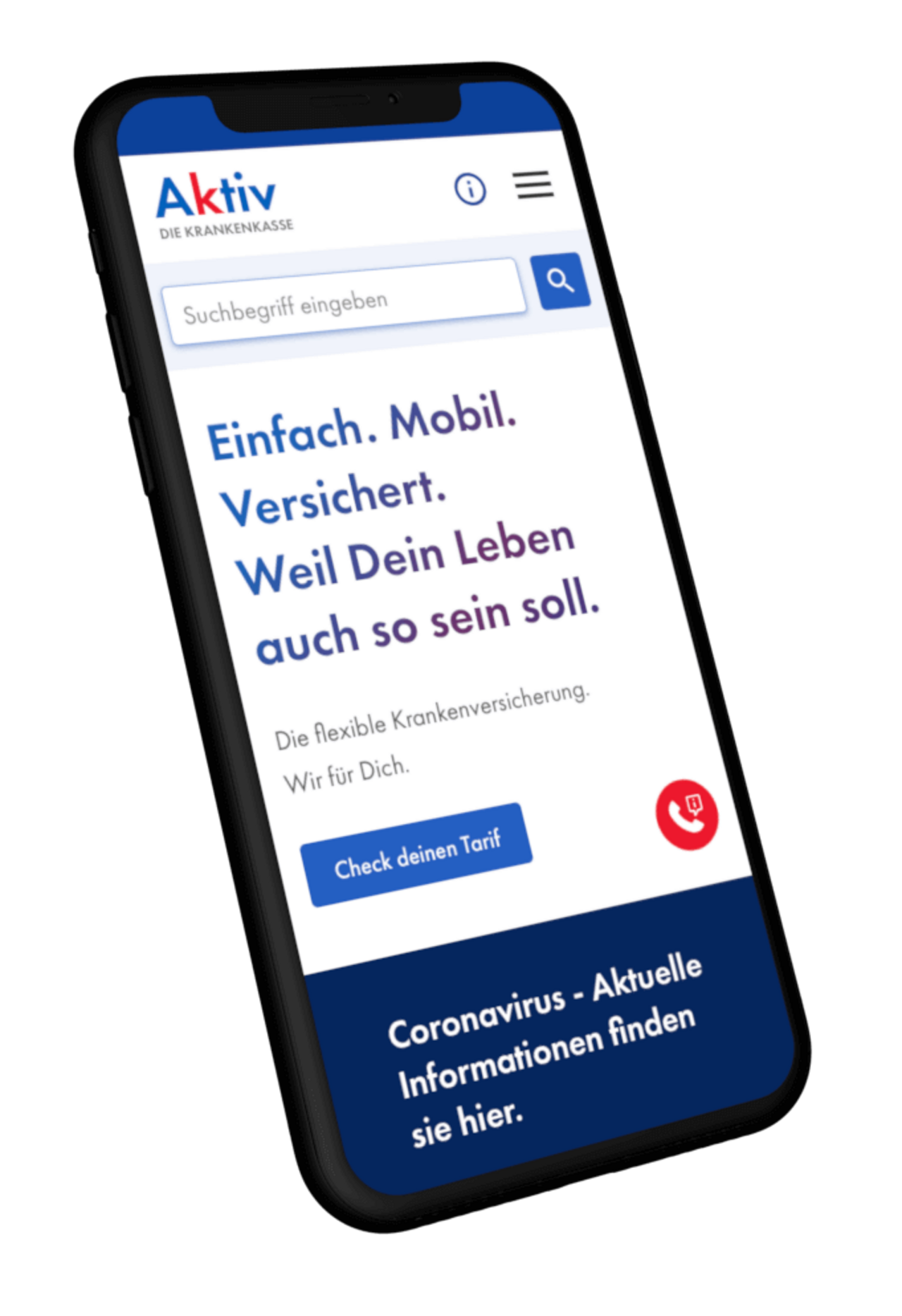
VISUAL DESIGN
Das visuelle Design des Serviceportals sollte Leitbild und Unternehmenswerte transportieren. Das Design muss smart und lebendig sein. Dafür verwenden wir knackige und gleichzeitig vertrauensvolle Farbkombinationen. Durch gezielt eingesetzte Farbverläufe in den Headlines brechen wir die starken Farbkontraste auf und bringen Abwechslung und Leichtigkeit ins Design mit speziell angefertigten Illustrationen.





PROZESS
DEFINITION EINER FARBPALETTE
PROZESS
TYPOGRAFIE
Vertrauen schaffen durch starke Typografie. Futura ist in diesem Fall der perfekt passende, vertrauensbildende Font. Durch Farbverläufe in den H1-Headlines bringen wir ein modernes Erscheinungsbild in die Typografie.

PROZESS
ILLUSTRATION
Für uns sind Illustrationen ein wichtiger Bestandteil des Visual Designs. Illustrationen können eine eigene Sprache sprechen, müssen aber exakt auf den Kunden abgestimmt werden. Im Fall der Aktiv Krankenkasse sind Illustrationen ein wichtige visuelle Ergänzung der Inhalte.
Der junge, dynamische und persönliche Charakter der Illustrationen soll der Krankenkasse ein frisches, nahbares und menschliches Erscheinungsbild geben.
Mit ersten Skizzen haben wir versucht, den Illustrationsstil zu definieren.




Nach ersten Skizzen geht es auch schon direkt ins finale Illustrieren und Ausprobieren verschiedener Farbvarianten.



ERGEBNIS
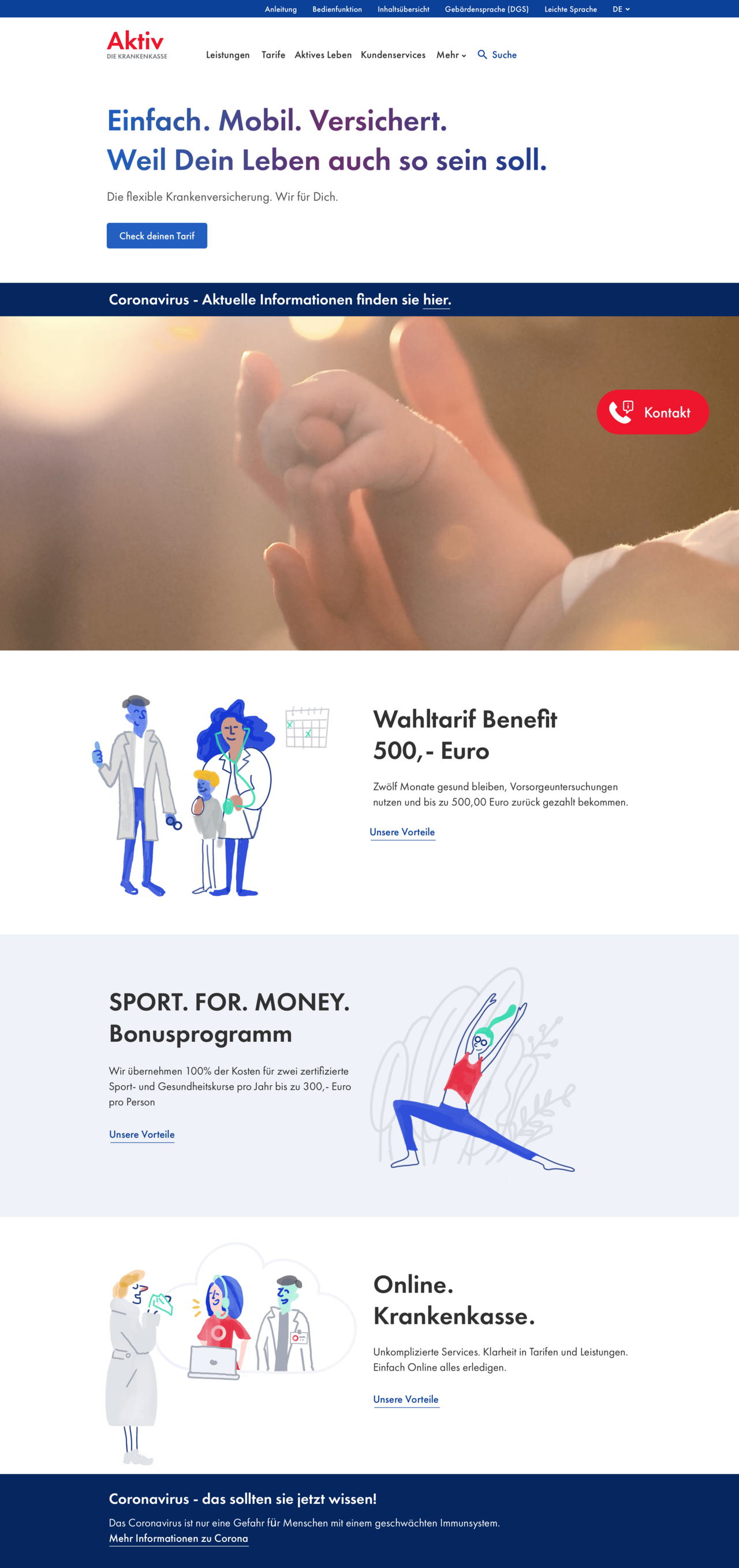
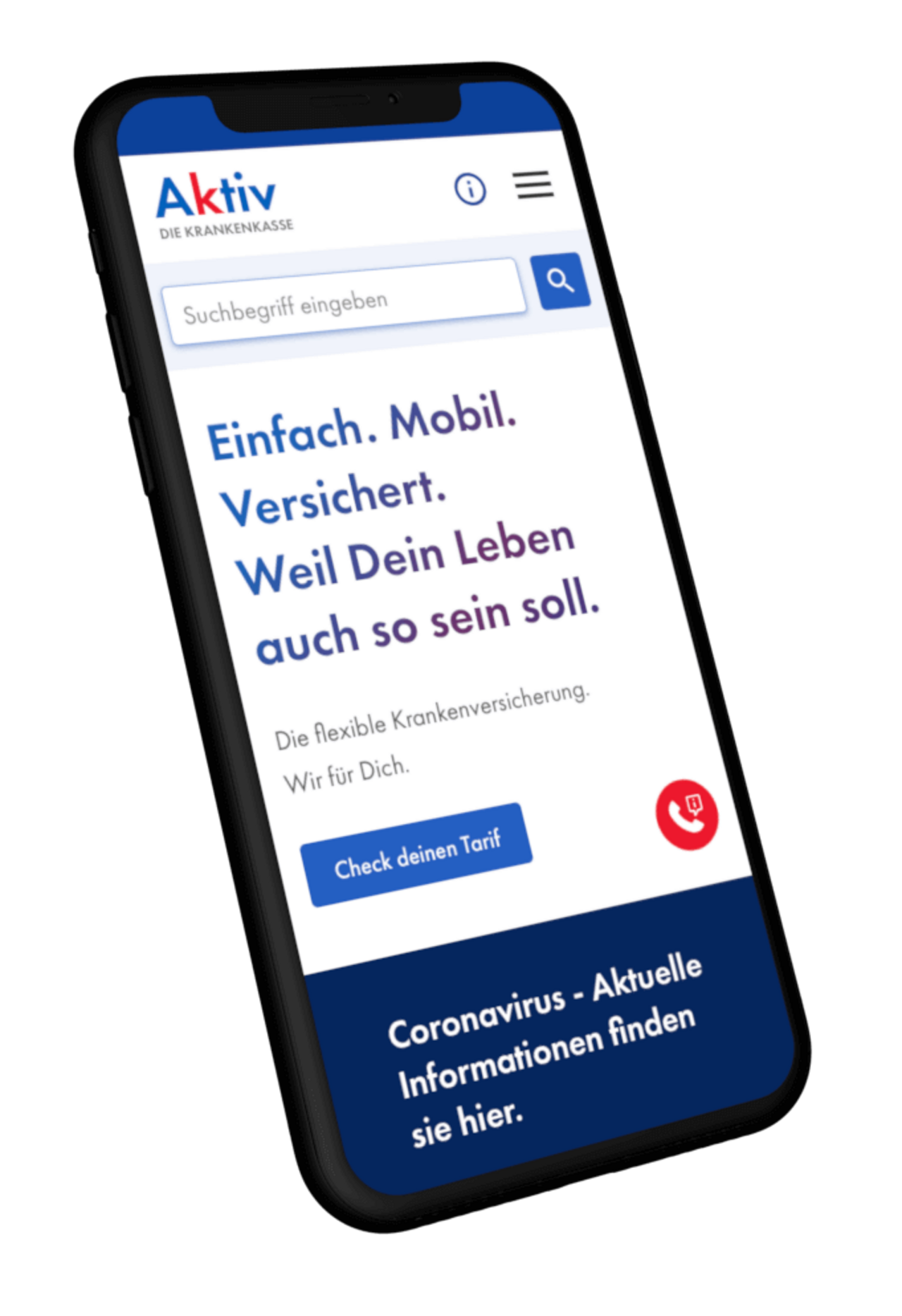
Viel Weißraum, moderne Typografie, Einsatz von Bewegtbild und Illustrationen schaffen beim Kunden Vertrauen und eine persönliche Ebene. Das Ergebnis hat den Nutzer im Fokus, ist BITV-konform und ist SEO optimiert.

ERGEBNIS
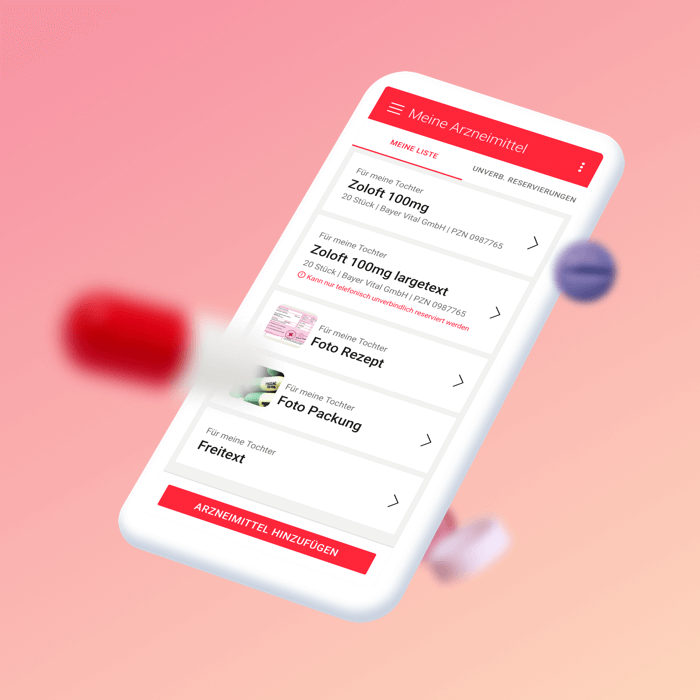
CLEVER: MODULARER AUFBAU
Wir haben besonderen Wert darauf gelegt, dass die Startseite und alle anderen Seitentypen modular aufgebaut sind. Jedes Element kann auf jeder Seite eingespielt und verändert werden.
Dazu zählen u.a.:
Headline-Modul
Video-Modul
Bild-Text-Modul
Testimonials-Modul
Beitrags-Modul
Logo-Auszeichnungs-Modul
Teaser-Modul
Text-Module
Alert-Modul
etc.




ERGEBNIS
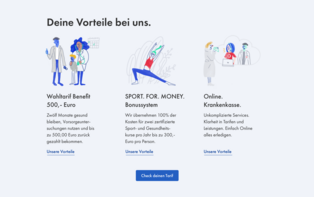
ILLUSTRATIONEN ALS KOMMUNIKATIONSMITTEL
Die speziell angefertigten Illustrationen werden bewusst eingesetzt, um das Layout aufzulockern und beim Kunden Sympathie und Vertrauen zu schaffen.
Die Illustrationen sind modular in verschiedenen Farbausprägungen und auch in einem Baukastensystem angefertigt. Somit können Illustrationen je nach Bedarf aus verschiedenen Elementen neu kreiert werden.
ERGEBNIS
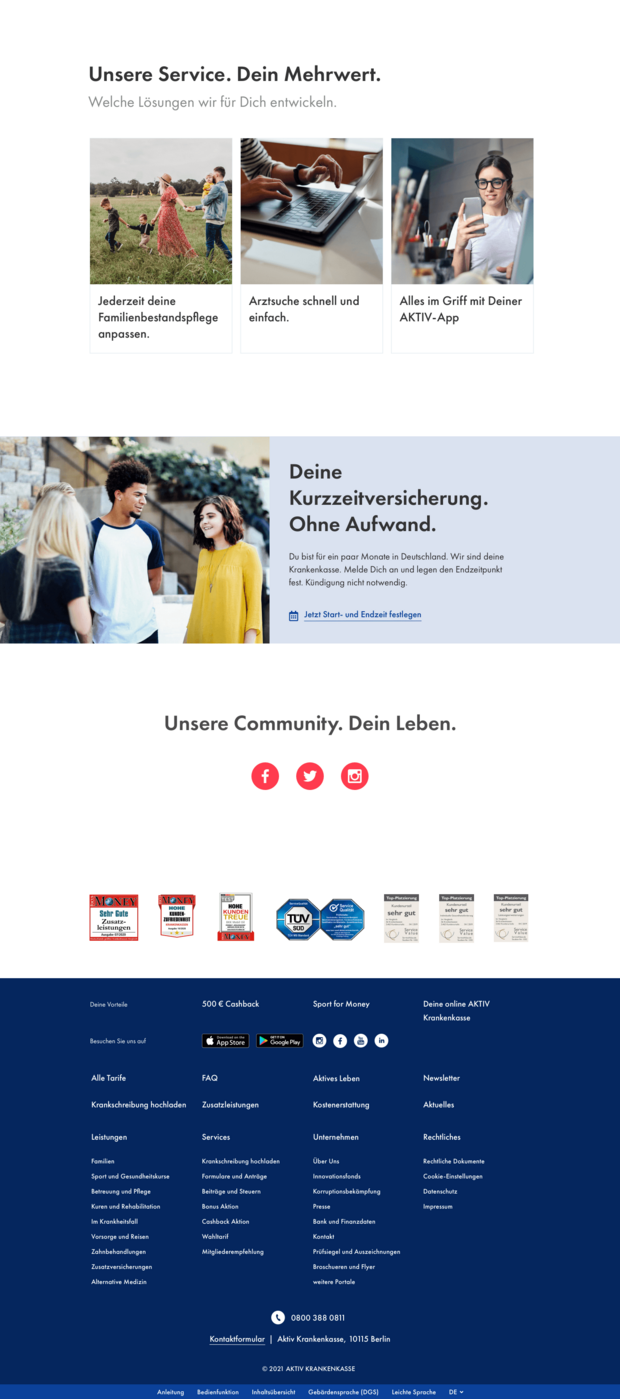
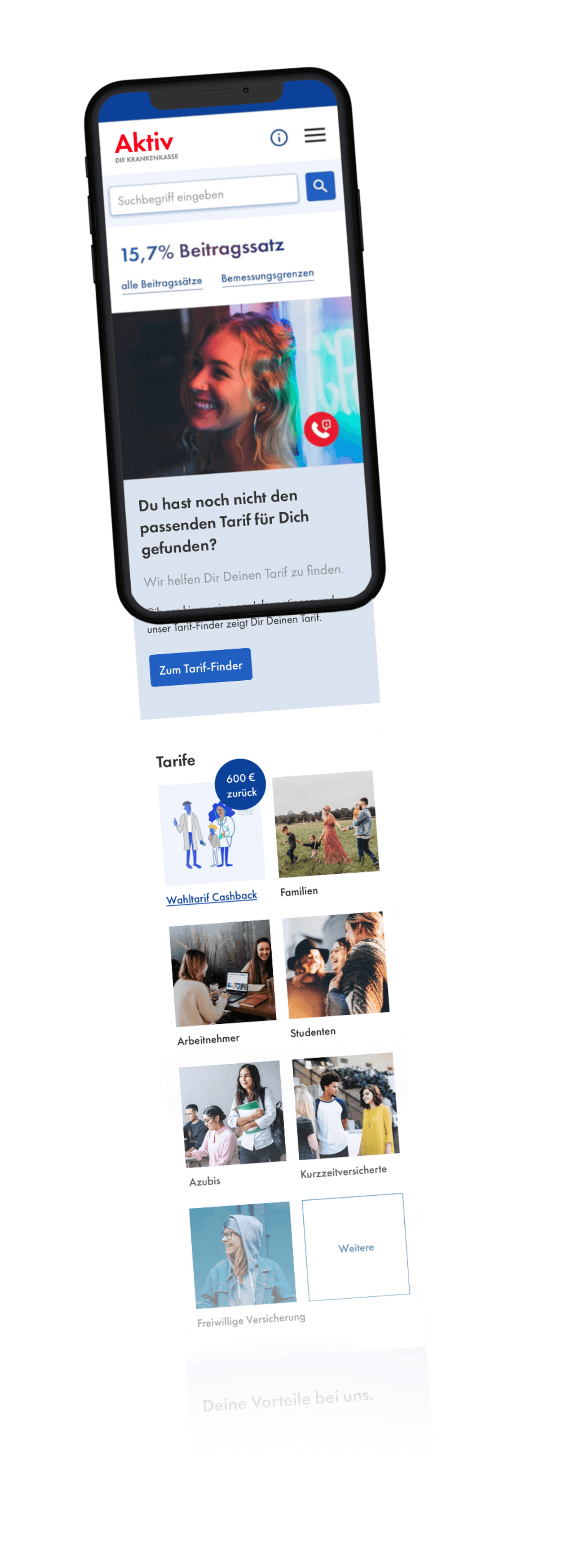
KOMFORTABEL: ZUM GEWÜNSCHTEN TARIF
Der Tarif-Finder ermöglicht dem Nutzer, schnell und unkompliziert seinen individuell passenden Tarif zu entdecken. Spielend, durch Bildkacheln navigiert, kann er, je nach Lebensverhältnis, seinen gewünschten Tarif direkt auf der Seite ermitteln.
Die Benefits von Versicherungspaketen werden leicht verständlich kommuniziert und plakativ genug dargestellt, so dass sie dem Kunden sofort ins Bewusstsein rücken.
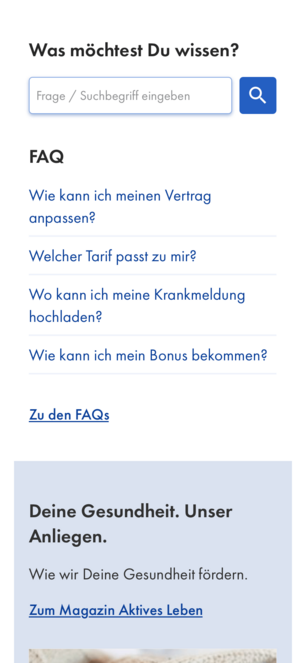
Des Weiteren helfen leicht zugängliche FAQ´s, sämtliche offene Fragen im Vorfeld zu beantworten.
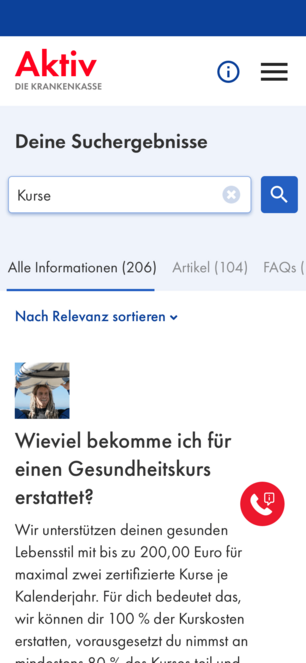
Optional kann der Nutzer auch direkt über den Suchschlitz seinen passenden Tarif, aber auch weitere nützliche Inhalte finden.





ERGEBNIS
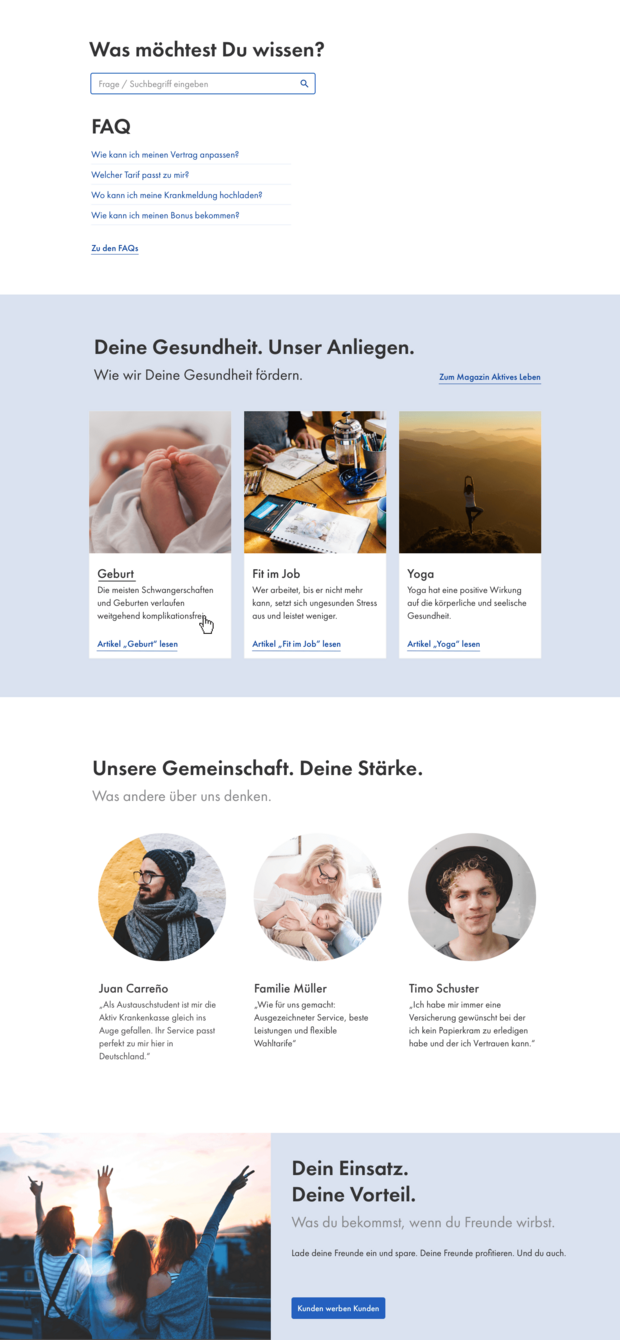
LEBENDIG: DER NUTZER IM FOKUS
Mit leicht verständlichen Inhalten, einfachem Aufbau und Features wie Testimonial, FAQs und Artikeln zu zu Lifestyle- und Gesundheitsthemen – natürlich SEO optimiert – werden neugierige Nutzer gezielt angesprochen. Verschiedene Einstiegsalternativen ermöglichen die angestrebte Conversion-Erhöhung.
ÜBERALL EINSETZBAR. DAS MODULARE SYSTEM.
Jedes Modul, welches eigens programmiert wird, kann auf allen Seiten flexibel eingesetzt und angepasst werden. Die einzelnen Module bilden ein einfach zu bedienendes Baukastensystem, welches das Zusammenstellen von inhaltlichen Elementen auf der Weboberfläche so einfach wie möglich gestaltet. Redaktionelle Bearbeitung wird so effizient.




Alles zusammen: Lebendig
Mit all den Optionen, die den Nutzern verschiedene Einstiegsmöglichkeiten auf der Website eröffnen, um gewinnende Begeisterung zu schaffen, legen wir den Grundstein für eine neue Generation der Krankenkasse. Die Gesundheitsbranche befindet sich im stetigen Wandel und das bedeutet zuvorderst Flexibilität. Diese drückt sich elementar in unserer Modularität aus, die ein zukunftssicheres Auftreten bietet, das sich auch an alle zukünftigen Eventualitäten anpasst.
LEARNING
Erfahrung und Interdisziplinarität helfen den Weg für eine neue Generation von Krankenkasse zu bereiten – smart, schnell, flexibel und immer lebendig.

TEAM
UI Design
ION ONE
Credits
Case Study
Bühnenbild: tim-bogdanov-4uojMEdcwI8-unsplash
Layouts:
Startseite:
Baby – Photo by Luma Pimentel on Unsplash
Fit im Job – Photo by Rachael Gorjestani on Unsplash
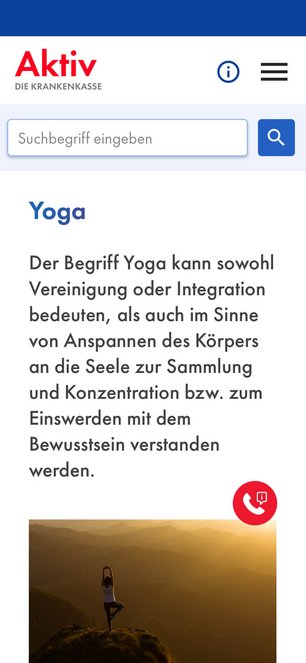
Yoga – Photo by Eneko Uruñuela on Unsplash
Timo schuster – Photo by ian dooley on Unsplash
Juan Carreno – Photo by Clem Onojeghuo on Unsplash
Familie Müller – Photo by Paige Cody on Unsplash
Banner: Dein Einsatz, Dein Vorteil: Photo by Simon Maage on Unsplash
3 x Services
Familie: Photo by Jessica Rockowitz on Unsplash
Arztsuche – Photo by Etienne Boulanger on Unsplash
App: Photo by bruce mars on Unsplash
Servicefotos:
Photo by Brooke Cagle on Unsplash
Photo by javier trueba on Unsplash
Photo by Toa Heftiba on Unsplash
Photo by Alexis Brown on Unsplash
Photo by Max Andrey on Unsplash